In this complete guide you will learn: NPM how to update package.
Here I’ve covered the following cases of updating npm packages:
- update npm package to latest version
- update npm package to specific version
- update global npm package(s)
- update npm package to major version (release)
- update npm package to minor version
In this article you will learn everything you need to know to successfully update your npm package 😊
Table of Contents
How to update NPM package to the latest version?
// npm how to update package
npm install <package-name>@latestExample:
npm install lodash@latestIn that case lodash npm package will updated to the latest version.
How to update NPM package to a specific version?
// npm how to update package
npm install <package-name>@<version>Example:
npm install lodash@3.0.0In that case lodash npm package will be updated to the version 3.0.0
How to update global npm package(s)?
// npm how to update package
To update a specific global npm package use the following command:
npm update -g <package-name>It will update to ‘Wanted‘ version.
If you need to update all global npm packages use the command below:
npm update -gHow to update npm package to major version (release)?
// npm how to update package
To update a npm package to a major release use the following command:
npm install <package-name>@<version>
// <version> must be integer (ex: 3,5,16, etc.)For instance you have installed React library version 15.7.0. And you need to upgrade to version 16.
Type the following command into terminal:
npm install react@16p.s. it will update React to the version 16, but not necessarily 16.0.0. It may be, for example, 16.14.0.
How to update npm package to minor version?
// npm how to update package
To update a npm package to a minor version you can use a variety of combinations allowed in npm versions syntax:
Install a version of the package matching the specified version range.
npm install <package-name>@">={from-version} <{to-version}"Example:
npm install lodash@">=3.0.3 <3.2.0"npm install command is npm i.
npm i lodash.
3 NMP Commands You Can’t Ignore
// npm update package
Before performing any npm package updates, a developer have to conduct packages’ version audit. This measure will help prevent breaking the whole app.
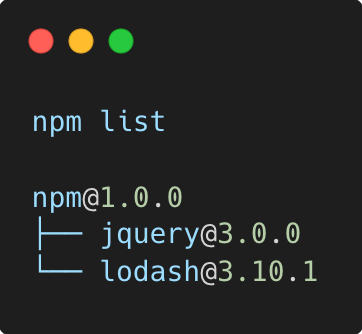
1️⃣ npm list
// npm update package
npm listThis command will show a list of all npm packages in project and their versions.

npm list is a command which lists the dependencies of a project, including the version number and the location of the installed package. It provides a way to check the installed packages and their versions, making it easier to manage dependencies in your project.
By default, the npm list command will show the dependencies of the current project, but it can also be run for specific packages and in global mode to show all installed packages.
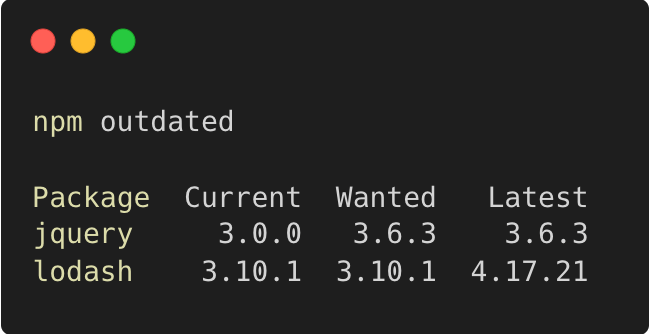
2️⃣ npm outdate
// npm update package
npm outdatedThe result of this command is a table view of each package’s version overview.

npm outdated command is a tool in npm that shows a list of the packages in a project that have updates available. It compares the version of each installed package with the latest version available in the npm registry and outputs a list of packages that are out of date.
This can be useful for checking if any of the dependencies in a project have updates available that could fix bugs, provide new features, or improve security.
The npm outdated command is a valuable tool for developers to keep their projects up to date and to ensure they are using the latest and most secure packages.
This is an important information to consider.
Current version – is the one you have installed.
Wanted version – is the highest version of the package that can be fetched according to what you declared in package.json.
Latest version – the latest version available on the npm’s registry.
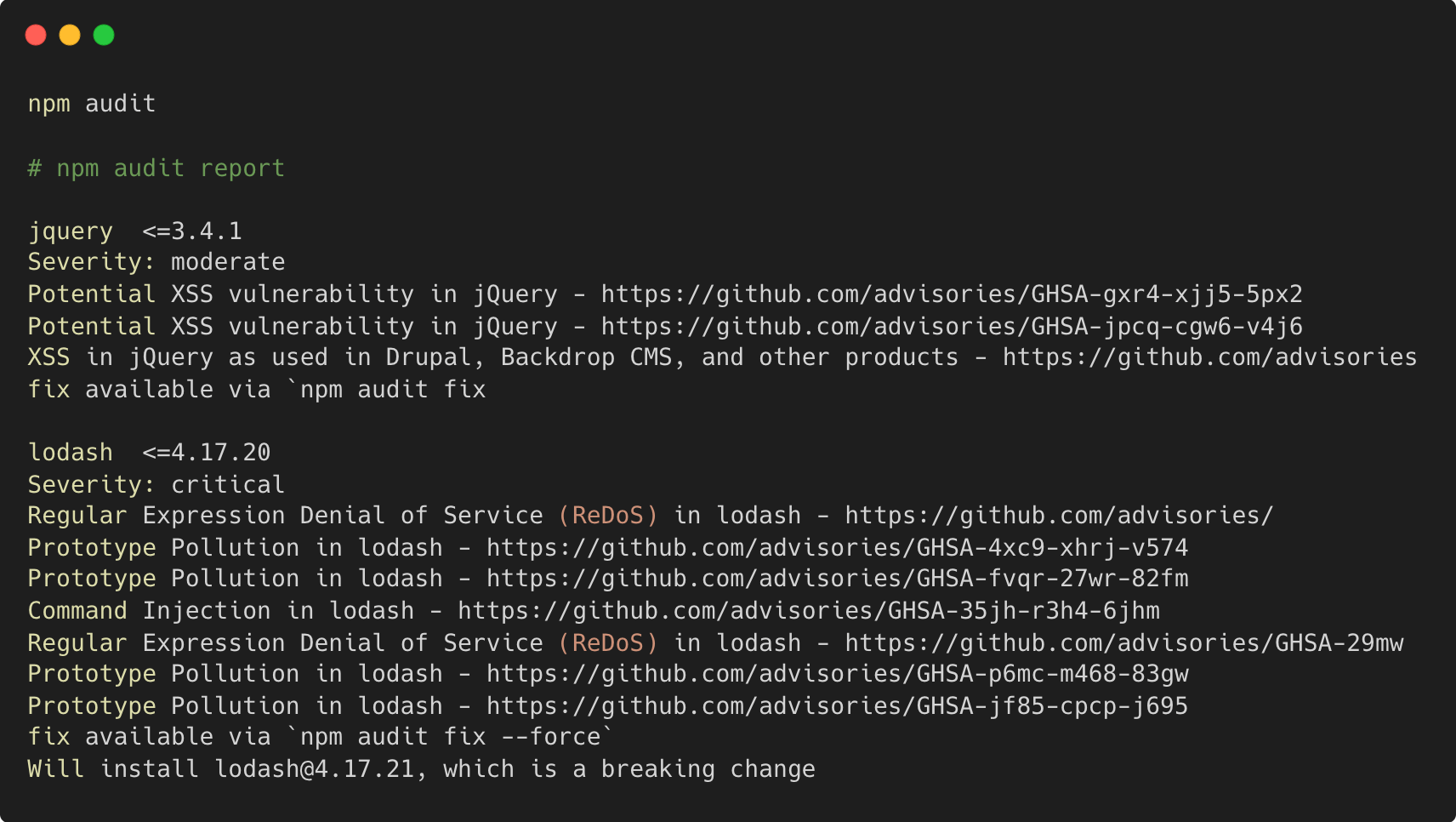
3️⃣ npm audit
// npm update package
npm auditThis command command is a tool in npm that scans the packages in a project for vulnerabilities and other security issues. It analyzes the dependencies of a project and checks for known vulnerabilities in those packages and their versions.
The audit command generates a report detailing any vulnerabilities found and offers suggestions for resolving the issues. The goal of the audit command is to help developers identify and fix security problems in their dependencies before they can be exploited by attackers.

npm update command
// npm update package to latest
npm update updates the specified package to the latest version, as defined by the version range in the package’s package.json and package-lock.json files.
This command will never update to a major breaking-changes version.
It will use the “wanted” version.
npm update <package-name>Example #1️⃣:
// npm update package to latest
How to update single npm package?
npm update lodashThis command will update lodash npm package to “Wanted” version.
npm update lodashExample #2️⃣:
// npm update package to latest
How to update all npm packages?
npm updateThis command will update ALL npm packages used in project to “Wanted” versions.
Semantic Versioning
// npm update package to latest
Semantic versioning (SemVer) is a versioning system used by npm and other package managers. In SemVer, versions are defined as MAJOR.MINOR.PATCH, where:
MAJORversion is incremented when there are breaking changes in the API.MINORversion is incremented when new features are added without breaking existing features.PATCHversion is incremented when bug fixes are made without breaking existing functionality or adding new features.
Example: 1.2.3 represents:
Major version 1, minor version 2, and patch version 3.
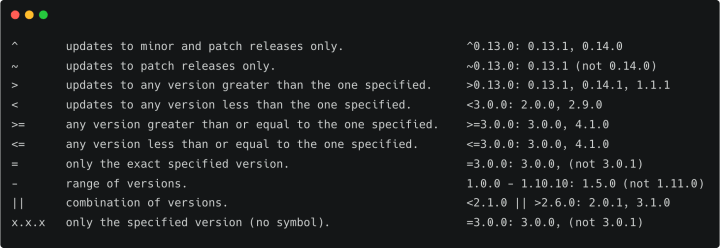
npm versions [Cheatsheet]
// npm update package version

Frequently Asked Questions
// npm update package version
1️⃣ Why “Wanted” and not latest version?
// npm update package version
Updating npm package to the latest version may break the project. “Wanted” version helps to prevent the whole app from breakage.
The Wanted version is the latest stable major version as the one defined in your package.json file
2️⃣ Why to update npm packages?
// npm update package version
Updating npm packages helps to keep your project dependencies current and secure. Newer versions of packages often contain bug fixes, performance improvements, and new features that can enhance your project.
Updating also ensures compatibility with other packages and dependencies in your project. Additionally, updating helps to protect against security vulnerabilities that may have been fixed in newer versions of packages.
3️⃣ How to undo npm package updates?
//npm update package version
If there are any bugs, you can easily undo the changes with these two commands:
npm uninstall <package-name>npm install <package-name>@version
The @version should be the same version that you had installed previously.
What to do next?
// npm how to update package
You can check out variety of real life Javascript Projects here.
Resources
// npm how to update package
1️⃣ jssecrets.com